也不知道是因为另外安装了什么软件,群晖Drive的图标覆盖突然就没有了,对于强迫症来说,实在是看不下去。
1. 首先确认配置打开
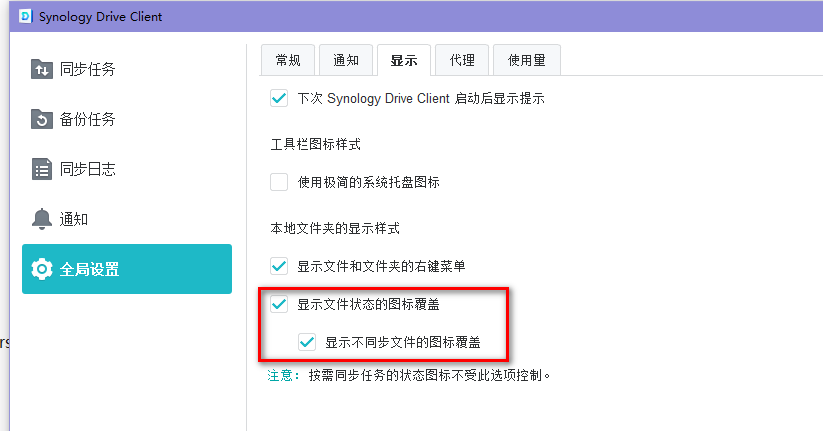
首先,确认下Synology Drive的图标覆盖配置设置正确。

在“全局设置”的“显示”页签中,勾选“显示文件状态的图标覆盖”。
2. 确认没有其它更高优先级的图标覆盖注册表项
Windows运行中执行“regedit”打开注册表。

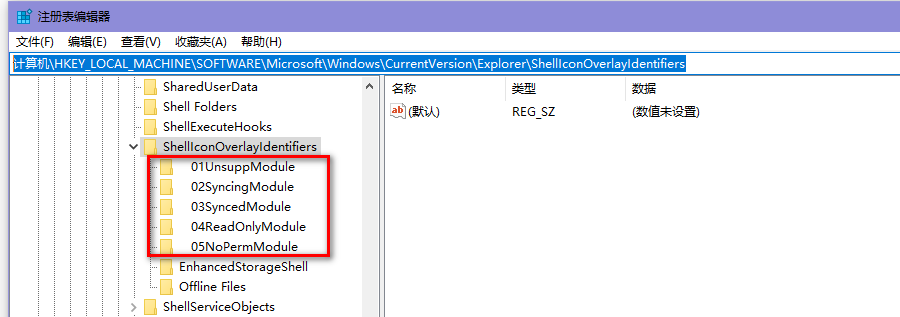
找到注册表目录“计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\ShellIconOverlayIdentifiers”:

确保该目录下没有其它的项在如上图红框所示的项前面。如有,则删之。
3. 比对并修改如下注册表脚本内容
将如下内容保存为“fix.reg”文件。
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\*\shellex\ContextMenuHandlers\CloudStation.SyncFolderContextMenu]
@="{2C4A5D61-009C-4561-9A33-6AFD542FD237}"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{2C4A5D61-009C-4561-9A33-6AFD542FD237}]
@="SynoFolderContextMenu Class"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{2C4A5D61-009C-4561-9A33-6AFD542FD237}\InprocServer32]
@="C:\\Users\\Administrator\\AppData\\Local\\SynologyDrive\\SynologyDrive.app\\icon-overlay\\23\\x64\\ContextMenu.dll"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{2C4A5D61-009C-4561-9A33-6AFD542FD237}\InprocServer32]
"ThreadingModel"="Apartment"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{AEB16659-2125-4ADA-A4AB-45EE21E86469}]
@="UnsuppModule Class"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{AEB16659-2125-4ADA-A4AB-45EE21E86469}\InprocServer32]
@="C:\\Users\\Administrator\\AppData\\Local\\SynologyDrive\\SynologyDrive.app\\icon-overlay\\23\\x64\\iconOverlay.dll"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{AEB16659-2125-4ADA-A4AB-45EE21E86469}\InprocServer32]
"ThreadingModel"="Apartment"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{48AB5ADA-36B1-4137-99C9-2BD97F8788AB}]
@="SyncingModule Class"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{48AB5ADA-36B1-4137-99C9-2BD97F8788AB}\InprocServer32]
@="C:\\Users\\Administrator\\AppData\\Local\\SynologyDrive\\SynologyDrive.app\\icon-overlay\\23\\x64\\iconOverlay.dll"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{48AB5ADA-36B1-4137-99C9-2BD97F8788AB}\InprocServer32]
"ThreadingModel"="Apartment"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{472CE1AD-5D53-4BCF-A1FB-3982A5F55138}]
@="SyncedModule Class"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{472CE1AD-5D53-4BCF-A1FB-3982A5F55138}\InprocServer32]
@="C:\\Users\\Administrator\\AppData\\Local\\SynologyDrive\\SynologyDrive.app\\icon-overlay\\23\\x64\\iconOverlay.dll"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{472CE1AD-5D53-4BCF-A1FB-3982A5F55138}\InprocServer32]
"ThreadingModel"="Apartment"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{A433C3E0-8B24-40EB-93C3-4B10D9959F58}]
@="ReadOnlyModule Class"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{A433C3E0-8B24-40EB-93C3-4B10D9959F58}\InprocServer32]
@="C:\\Users\\Administrator\\AppData\\Local\\SynologyDrive\\SynologyDrive.app\\icon-overlay\\23\\x64\\iconOverlay.dll"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{A433C3E0-8B24-40EB-93C3-4B10D9959F58}\InprocServer32]
"ThreadingModel"="Apartment"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{C701AD67-3DF0-47C9-89CB-DFA6207BE229}]
@="NoPermModule Class"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{C701AD67-3DF0-47C9-89CB-DFA6207BE229}\InprocServer32]
@="C:\\Users\\Administrator\\AppData\\Local\\SynologyDrive\\SynologyDrive.app\\icon-overlay\\23\\x64\\iconOverlay.dll"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\{C701AD67-3DF0-47C9-89CB-DFA6207BE229}\InprocServer32]
"ThreadingModel"="Apartment"注意修改如下行的内容:
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID{2C4A5D61-009C-4561-9A33-6AFD542FD237}\InprocServer32]
@="C:\\Users\\Administrator\\AppData\\Local\\SynologyDrive\\SynologyDrive.app\\icon-overlay\\23\\x64\\ContextMenu.dll"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID{AEB16659-2125-4ADA-A4AB-45EE21E86469}\InprocServer32]
@="C:\\Users\\Administrator\\AppData\\Local\\SynologyDrive\\SynologyDrive.app\\icon-overlay\\23\\x64\\iconOverlay.dll"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID{48AB5ADA-36B1-4137-99C9-2BD97F8788AB}\InprocServer32]
@="C:\\Users\\Administrator\\AppData\\Local\\SynologyDrive\\SynologyDrive.app\\icon-overlay\\23\\x64\\iconOverlay.dll"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID{472CE1AD-5D53-4BCF-A1FB-3982A5F55138}\InprocServer32]
@="C:\\Users\\Administrator\\AppData\\Local\\SynologyDrive\\SynologyDrive.app\\icon-overlay\\23\\x64\\iconOverlay.dll"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID{A433C3E0-8B24-40EB-93C3-4B10D9959F58}\InprocServer32]
@="C:\\Users\\Administrator\\AppData\\Local\\SynologyDrive\\SynologyDrive.app\\icon-overlay\\23\\x64\\iconOverlay.dll"
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID{C701AD67-3DF0-47C9-89CB-DFA6207BE229}\InprocServer32]
@="C:\\Users\\Administrator\\AppData\\Local\\SynologyDrive\\SynologyDrive.app\\icon-overlay\\23\\x64\\iconOverlay.dll"
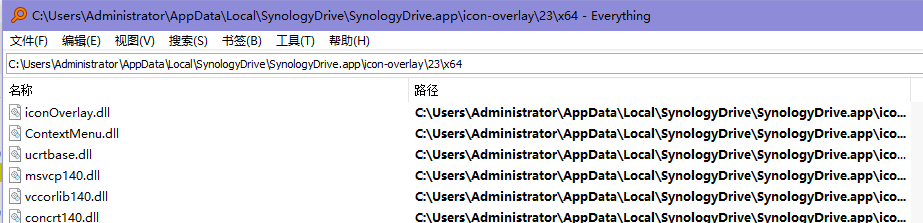
即其中包含DLL文件路径的内容,需要准确,可以打开资源管理器,按如上路径逐个打开,看是否存在,路径是否正确,尤其注意路径中的用户名与数字文件夹。如我的上一次路径中的数字文件夹是“22”,这一次变成了“23”。最终确定这些路径都是正确的。

4. 执行注册表脚本
修改完成后,正常双击该“fix.reg”,即将合适注册表编辑器来打开该文件,导入注册表。若文件的默认打开方式不是注册表编辑器,则右键“打开方式”,主动选择注册表编辑器来打开。

5. 重启计算机
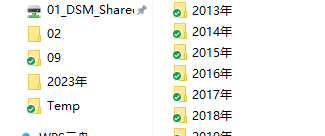
导入完成后,重启计算机,这个时候图标覆盖就回来了。